Dicen que si no estás online, no existes.
Los minoristas deben interpretar esto como: si no tienes un sitio web de comercio electrónico, tu negocio está fuera del radar para un gran número de clientes.
El trimestre pasado, las ventas online de Walmart aumentaron en un 97 %. El crecimiento de las ventas y los beneficios de Amazon en el segundo trimestre fue del 40 %. Pero no son solo los grandes los que se benefician del gran apetito de los consumidores por las compras en línea. Los minoristas más pequeños, como Howards Storage World, B-Wear Sportswear y Plain Jane, entre otros, han experimentado un crecimiento de dos e (¡incluso tres!) dígitos en los ingresos del comercio electrónico, en comparación con el año anterior.
¿Qué más tienen estas tres empresas en común? Sus nuevos diseños de sitios web de comercio electrónico son acertados y están optimizados para la conversión de los clientes.
Y así es como tú también puedes unirte al creciente número de minoristas que superan constantemente sus objetivos anuales de comercio electrónico.
Qué es necesario para construir un sitio web de comercio electrónico atractivo (y de alto rendimiento)
Operaciones minoristas nacionales o proyectos de aficionados, independientemente del tipo de sitio de comercio electrónico que tengas en mente, lo primero que necesitas es una plataforma que te ayude a crear la mejor tienda de comercio electrónico posible.
Una plataforma de comercio electrónico es una aplicación de software con la que configurar una tienda online y gestionar tu marketing, tus ventas y tus operaciones.
Existen 3 tipos principales de plataformas de comercio electrónico en el mercado:
Código abierto.
SaaS.
Comercio headless.
Cada una de ellas te proporciona un conjunto de herramientas para crear una tienda online: creador de páginas, página de proceso de pagos, integraciones de pasarelas de pago y más. La diferencia entre esas plataformas de comercio electrónico radica en los niveles de:
Personalización.
Rendimiento.
Conjunto de funciones integradas.
Las plataformas SaaS ofrecen una experiencia de diseño de tienda de comercio electrónico lista para usar. Puedes diseñar una tienda usando un editor visual de arrastrar y soltar en varias horas. A cambio, tienes una personalización limitada y la capacidad nula de añadir funciones personalizadas.
Las plataformas de código abierto son como un lienzo en blanco que, con suficiente tiempo y esfuerzo, se puede convertir en cualquier tipo de sitio web de comercio electrónico. Pero se crea todo desde cero. Eso significa tener un programador y un diseñador de guardia.
Puedes elegir entre comercio headless y plataformas Open SaaS como BigCommerce, plataformas SaaS como Shopify (tiene una oferta de comercio headless, pero tiene límites rígidos de llamadas a API por segundo), creadores de sitios web SaaS como Squarespace y Wix, y plataformas de código abierto como Magento (no tiene un editor de temas nativo) y WooCommerce (técnicamente un complemento de comercio electrónico). Estas soluciones de comercio electrónico no limitan sus capacidades de diseño para que puedas crear sitios web atractivos y únicos. Y no es necesario desarrollar la funcionalidad de comercio básica desde cero.
En cualquier caso, no importa con qué generador de tiendas elijas comenzar tu aventura; asegúrate de que tu elección tenga las siguientes características:
1. Adaptado para dispositivos móviles.
Cuando el 46 % de los consumidores completan todo su proceso de compra (desde la investigación hasta la compra) en teléfonos inteligentes, perderás muchas ventas si su sitio web no es compatible con dispositivos móviles. Una plataforma de comercio electrónico receptiva garantiza que los visitantes de todo tipo de dispositivos tengan una experiencia en el sitio igualmente excelente, sin restricciones de diseño.
2. Oportunidades de personalización.
La "belleza" es una valoración muy subjetiva. Pero cuando se trata de diseño web, "buena apariencia" generalmente significa un diseño práctico, tipografía e iconografía estéticamente agradables, imágenes nítidas y otros elementos de diseño en el sitio que diferencien tu tienda de las demás. Si tu plataforma de comercio electrónico carece de funciones de personalización y plantillas atractivas listas para usar, debes usar el mismo molde que cientos de otras tiendas, con poco espacio para marcar la diferencia.
3. Navegación por el sitio web fácil de seguir.
La navegación es un término general para todos los elementos de la interfaz de usuario que los usuarios pueden usar para acceder a información específica en tu sitio web. Estos incluyen el menú de navegación del encabezado, las páginas de categorías de productos, los filtros, la búsqueda en el sitio y el pie de página. Cuando tu plataforma de comercio electrónico restringe su capacidad para crear rutas de navegación personalizadas, terminarás con un sitio web bonito pero disfuncional, que pocos clientes querrán usar, y tu tasa de conversión se verá afectada de forma negativa.
4. Experiencia de usuario única.
El placer anima a los consumidores a que finalicen su compra y luego compren un poco más. ¿Qué activa esa sensación de placer y lleva la marca al siguiente nivel? Las mejores herramientas de marketing del mundo no ayudarán si tu sitio no es lo suficientemente satisfactorio para los clientes.
Experiencia de usuario (UX) bien planificada.
La experiencia de usuario (UX) juega un papel fundamental para garantizar que tu sitio web no solo sea funcional, sino intuitivo, fiable, fácil de usar y fácil de navegar. Estos factores marcan el grado de satisfacción de la interactividad con el sitio y hacen que sucedan otras cosas buenas.
Piensa en mayores conversiones, compras repetidas, críticas favorables y recomendaciones de boca a boca. Así que no querrás escatimar en esto.
¿Cómo puedes determinar si tu plataforma de comercio electrónico es compatible con una buena experiencia de usuario (UX)? Consulta varios ejemplos de sitios web de comercio electrónico, creados en la plataforma seleccionada. Específicamente:
Evalúa los componentes básicos de la interfaz de usuario. Navega por el sitio web para determinar si te gusta la navegación, si encuentras los diseños eficaces y si todos los elementos de diseño son intuitivos y atractivos.
Examina las oportunidades de personalización. Cuantos más elementos puedas modificar, más única podrá ser la experiencia del usuario a medida que tus operaciones se amplíen. Recuerda: lo que parece una práctica "inicial" aceptable para una tienda pequeña puede convertirse en una fuente de pérdida de dinero para las operaciones de mayor envergadura. Asegúrate de poder mezclar y añadir diferentes elementos de diseño a medida que cambien tus prioridades.
Mide el rendimiento del sitio web. El tiempo de carga de la página y la velocidad general del sitio web suman o restan de su experiencia de usuario. Las páginas lentas, los elementos de diseño con fallos y los vídeos de productos de carga lenta a menudo son el resultado de un CMS/CDN y un proveedor de alojamiento deficientes, utilizado por la plataforma de comercio electrónico.
Diferencias de diseño entre sitios de comercio electrónico B2C y B2B
Para diseñar un sitio web de alto rendimiento, debes comprender quién es tu público objetivo y cuál es la mejor manera de llegar a él. Los sitios web de comercio electrónico Business-to-Business (B2B) y Business-to-Consumer (B2C) tienen el mismo objetivo: realizar una venta. Pero los medios para alcanzar ese objetivo son algo diferentes.
Para las empresas B2C, el conocimiento de la marca es la prioridad número uno. Una marca reconocible (piensa en esto al elegir tu nombre de dominio) con una fuerte presencia online = una mayor participación del mercado potencial.
Para las empresas B2B, la principal prioridad es la generación de clientes potenciales. Con un nicho de mercado y ciclos de compra más prolongados, las marcas B2B deben mantener un flujo constante de clientes potenciales activos.
Echemos un vistazo a lo que esto significa en términos de diseño.
1. Intención del cliente.
Tanto las compras de empresa a empresa como las de empresa a consumidor son el resultado de una necesidad. Pero las motivaciones subyacentes detrás de esas necesidades son diferentes.
La intención del cliente B2B está impulsada por las prioridades comerciales y respaldada por un grupo de otras personas (partes interesadas, equipos, clientes de la empresa, usuarios finales). Con tantas personas a las que complacer, los plazos de investigación de productos son más largos y la lista de requisitos para evaluar productos es más detallada. Es por eso que los sitios web de comercio electrónico B2B se centran más en convertir a los visitantes de la parte superior del embudo (TOFU) y del medio del embudo (MOFU) en clientes potenciales y luego convertirlos en clientes mediante una combinación de servicios online (marketing por correo electrónico, libros electrónicos, redes sociales, demostraciones online) y estrategias de ventas fuera de línea (consultas telefónicas, demostraciones en persona, etc.).
Los compradores B2C actúan sobre una necesidad inmediata. Si bien la mayoría también compara precios y especificaciones de productos, el tiempo promedio que pasan en cada etapa del ciclo completo de ventas es más corto. A diferencia de los compradores de B2B que dedican más tiempo a la evaluación y consideración de productos basados en datos, las personas de B2C a menudo actúan por impulso y, por lo tanto, son más receptivas a varios desencadenantes cognitivos, activados por nuestro sesgo:
Las tácticas efectivas de optimización de la tasa de conversión, utilizadas por los comerciantes electrónicos B2C, aprovechan estos sesgos en el diseño para influir en las decisiones de compra.
2. Proceso de compra.
Más personas están involucradas en el proceso de compra B2B, incluidos tanto los usuarios finales como los agentes de compras/tomadores de decisiones. Un sitio web de comercio electrónico es una herramienta de facilitación que debe informar, respaldar y demostrar cómo tus productos pueden satisfacer todas las necesidades de la organización a través del contenido, herramientas interactivas en el sitio y activos de marketing de apoyo. Recuerda: su objetivo principal es generar clientes potenciales, no buscar una venta inmediata.
En el espacio B2C, las decisiones de compra suelen ser emocionales y basadas en eventos. ¿La máquina de café está rota? Vale, necesito una nueva. Oh, me encantan esos zapatos. ¿Dónde puedo comprarlos? La mayoría de los consumidores B2C se encuentran en un estado constante de exploración de productos y evaluación en segundo plano. Cuando se encuentran con una buena oferta, están casi listos para llevársela. En ese sentido, los sitios web de comercio electrónico B2C deben facilitar el descubrimiento y alimentar ese sentido de urgencia.
3. Experiencia del usuario
Pero debes tener en cuenta las diferencias mencionadas anteriormente en la intención y el proceso de compra. Nielsen group identifica cinco diferencias importantes en los requisitos de experiencia de usuario (UX) para sitios web B2B y B2C:
El diseño B2B debe adaptarse a un contenido más extenso para respaldar un largo proceso de toma de decisiones y ventas.
Todo el contenido B2B tiene que dirigirse a dos públicos objetivo: "los que eligen" (tomadores de decisiones) y los usuarios finales.
La información de productos B2B debe ser más extensa, más completa e incluir una descripción general clara de las integraciones, las capacidades y los requisitos reglamentarios.
Tanto los clientes B2B como B2C tienen en cuenta los precios, pero los escenarios de precios B2B son más complejos. Proporciona a los compradores B2B diferentes variaciones de rangos de precios, escenarios de pago por uso o calculadoras para facilitar la toma de decisiones.
Al igual que las tiendas B2C, los sitios web B2B atienden a varios segmentos de clientes, que varían en tamaño, sector y presupuestos operativos. Por lo tanto, los sitios web B2B deben diseñar una navegación más diversa y basada en el público para atender a todos los segmentos objetivo.
Los 7 mejores ejemplos de diseño de sitios web de comercio electrónico
Ahora que sabes en qué se diferencia el diseño web de comercio electrónico para los sitios web B2B, volvamos al comercio B2C.
¡Veamos los ejemplos!
1. Larq.
LARQ utiliza animaciones e imágenes de productos nítidas para entusiasmarnos con algo tan simple como beber agua. A través de la redacción de textos publicitarios, las características del producto basadas en bloques de color y la calculadora interactiva de desechos plásticos, el minorista de botellas de agua reutilizables nos persuade para unirnos a su Movimiento de botellas y explorar más de sus elegantes productos.
La inclusión de capacidades multirregionales (usando BigCommerce) fue otro momento crucial. Según LARQ, en 3 meses, sus conversiones aumentaron en un 80 %.
2. Burrow.
El minorista de muebles modulares Burrow dejó atrás las palabras en favor de un vídeo en la página de inicio para demostrar su principal propuesta de valor: montar muebles nuevos puede ser divertido, rápido y sin herramientas. Usando una combinación de imágenes de productos y estilos de vida, Burrow hace que sea fácil imaginar sus últimos diseños en tu hogar, personalizarlos para que se ajusten correctamente y pedirlos con varios clics.
3. Revelry.
[Fuente: juerga
](https://shoprevelry.com/)Revelry sabe que las muestras son el atajo a la billetera de cualquier novia cuando se trata de vestidos de damas de honor. Además de entrega de muestras gratuita y pruebas en casa para toda la fiesta. Ambas opciones tienen un lugar destacado en la página de inicio del minorista electrónico, junto con una excelente navegación por categorías, lo que le permite descubrir diferentes estilos de vestimenta, materiales y colores.
4. Skullcandy.
[Fuente: Skullcandy
](https://www.skullcandy.com/)Nosotros Elogio sobre Skullcandy con bastante frecuencia, pero es difícil hacerlo mejor que esto con una tienda de comercio electrónico. Compensan de manera experta los colores brillantes con un diseño de sitio web negro característico para crear esa sensación elegante y lujosa. Los productos son fáciles de descubrir, revisar con gran detalle en video y luego leer las especificaciones. Aunque su mercado principal es el audio, navegar por el sitio web de Skullcandy es una experiencia sensorial encantadora debido a su uso experto de imágenes, elementos de diseño de materiales y videos.
5. Solo stove.
El sitio web de Solo Stove es un ejemplo admirable de cómo utilizar la iconografía en el comercio electrónico. El fabricante de estufas creó iconos personalizados para cada categoría de producto para transmitir mejor lo que venden y resaltar algunas de las principales características del producto. Los videotutoriales de los productos, las ilustraciones y las secciones de preguntas frecuentes ayudan a explicar aún más su punto principal: sus productos son duraderos, fáciles de usar y sus precios justos, como dirán los críticos.
6. Bliss.
El sitio web de Bliss es un auténtico caramelito. La marca de productos de cuidado corporal utiliza tres colores dominantes: rosa milenial, azul celeste y amarillo generación Z, para atraer visualmente a sus principales compradores. La actitud funky y amigable de la marca se refuerza aún más a través de la microcopia. La redacción del texto de los botones, los títulos de las secciones y las descripciones de los formularios te hacen sentir como si estuvieses hablando de cómo te cuidas la piel con una amiga.
7. The Mountain.
The Mountain cuenta con todas las excelentes características de diseño de un sitio web de comercio electrónico. La barra de navegación directa, con las principales categorías de productos anima la exploración. El banner de servicio, colocado debajo del encabezado, informa inmediatamente sobre las condiciones de envío y posibles retrasos, una buena práctica para gestionar las expectativas del cliente.
El control deslizante "hero slider" resalta las últimas novedades y promociones de temporada e introduce más descubrimientos. Con una gama más amplia de categorías de productos, The Mountain ha hecho un excelente trabajo de diseño al organizar todo en categorías para que los consumidores no se sientan abrumados como suele ocurrir con muchas plataformas de comercio electrónico.
Ventajas de usar BigCommerce para diseñar un sitio web
¿Te han gustado estos ejemplos de sitios web? Todos ellos fueron diseñados en BigCommerce. Y esta es la razón por la que tanto los clientes empresariales como las pymes eligen nuestra plataforma de comercio electrónico:
1. El diseño no se ve comprometido con otras funciones.
¿Sitio web de comercio electrónico bonito o funcional? Con BigCommerce lo tienes todo.
Piensa en el diseño de sitios web de comercio electrónico como en la construcción de una casa. Primero, debes construir una base y muros exteriores fuertes. BigCommerce te proporciona los "ladrillos" técnicos para colocarlos en la base de tus operaciones online: creadores de páginas sin código, procesos de venta seguros, base de códigos compatible con SEO y mucho más. Puedes mezclar y combinar diferentes "ladrillos" para montar una casa pequeña o una mansión victoriana de 6 dormitorios.
Tampoco te limitamos en lo que respecta al diseño frontal o interior. Puedes darle a tu sitio web un aspecto de marca totalmente personalizado sin tener que dejar a un lado el SEO, la usabilidad o la seguridad. Al mismo tiempo, puedes personalizar tu back-end para que coincida con tus operaciones emparejando la base del comercio incorporado con integraciones externas.
2. Muchos (muy buenos) temas de comercio electrónico.
Si no tienes ganas de crear el diseño de tu tienda desde cero, echa un vistazo a nuestra tienda temática. Con más de 150 diseños únicos, seguramente encontrarás algo que te llame la atención. Examina las opciones según el tipo de cuadrícula, el diseño del catálogo de productos o el sector. O revisa los mejores temas de comercio electrónico seleccionados por nuestro personal.
Todos los temas de BigCommerce son adaptables, compatibles con dispositivos móviles y SEO, y están optimizados para la usabilidad. El uso de un tema prediseñado es una forma rápida de diseñar un excelente sitio web de comercio electrónico a un coste menor.
3. Oportunidades de personalización.
¿Qué pasa si quiero diseñar una experiencia de comercio electrónico verdaderamente personalizada? Piensa en integraciones y complementos de terceros con aplicaciones de realidad aumentada, un CDN + CMS personalizado para admitir publicaciones muy resistentes y un motor de recomendación de productos impulsado por ML en la parte superior con datos en tiempo real. ¿Puede BigCommerce seguir siendo una opción relevante para mí?
Por supuesto. BigCommerce es una plataforma SaaS abierta, lo que significa que nuestra infraestructura técnica se puede conectar fácilmente con una variedad de otras aplicaciones a través de las API. Nuestra plataforma se integra a la perfección con aplicaciones externas y se puede integrar en ecosistemas técnicos más grandes.
Por ejemplo, puedes utilizar nuestras funciones comerciales principales para la gestión de inventario, procesamiento de pagos, envío, gestión de fraudes y más, mientras usas otra tecnología como WordPress o Adobe Experience Management para potenciar la interfaz de tu sitio web. Dicha configuración se conoce con el nombre de comercio headless.
4. Herramientas de construcción fáciles de usar.
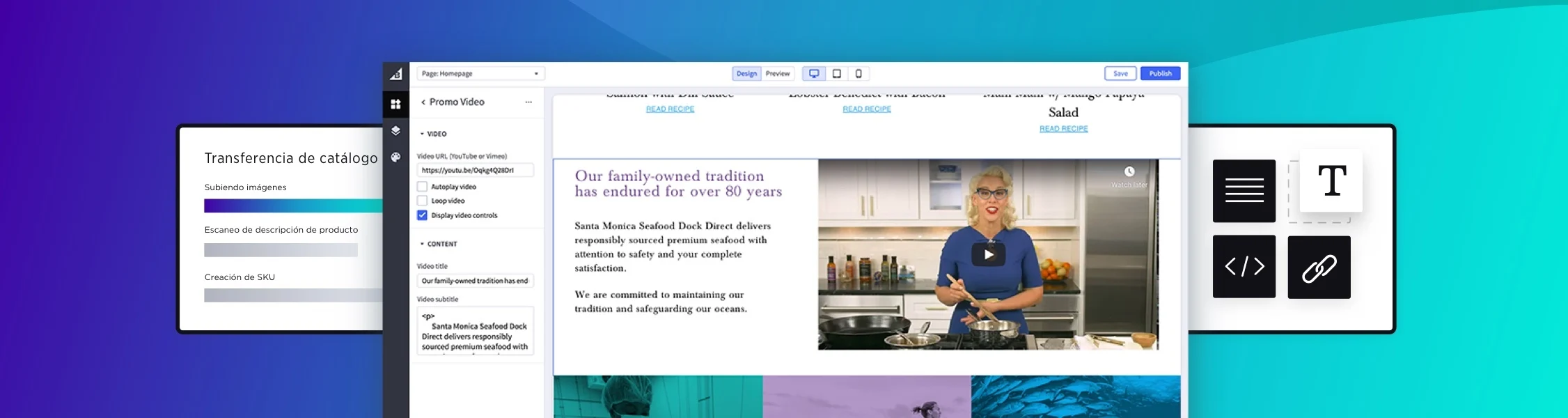
Por otro lado, si necesitas una funcionalidad de diseño menos sofisticada, pero aun así potente, también te la ofrecemos. Nuestro Page Builder es una herramienta de edición de páginas web de arrastrar y soltar que las pequeñas empresas y las empresas de la lista Fortune 500 utilizan para crear páginas de presentación atractivas.
Con elementos de diseño prediseñados, puedes crear rápidamente prototipos de anuncios de productos que capten la atención, y que animen a hacer clic, sin escribir una sola línea de código. Crea experiencias interactivas para los clientes, aumenta el nivel de tu marketing de contenido y añade nuevas páginas de apoyo a su embudo de ventas sin tener que llamar al equipo de desarrollo.
Lista de comprobación de 8 pasos de diseño de sitios web de comercio electrónico
Incluso con las mejores herramientas de su clase, el proceso de diseño puede descarrilarse fácilmente sin una hoja de ruta clara. ¿Qué necesitas preparar para el lanzamiento de tu tienda electrónica?
Página de inicio.
Páginas de categorías.
Páginas de presentación de productos.
Página de proceso de pago.
Acerca de nosotros.
Barra de búsqueda y página de resultados de búsqueda.
Formularios de registro y de inicio de sesión.
Formulario de suscripción por correo electrónico.
Abordemos todas ellas una por una.
1. Página de inicio.
Una página de inicio es el primer punto de contacto entre ti y un cliente potencial. Piensa en ella como un escaparate digital para tu negocio online. Con aproximadamente 3 segundos para causar una buena impresión, debes ser estratégico a la hora de elegir el diseño de tu página de inicio.
Las páginas de inicio de comercio electrónico de alto rendimiento comparten los siguientes elementos:
Conjunto claro de categorías de productos, ya sea en el encabezado o en la sección de la barra lateral.
Imagen destacada (o control deslizante de imagen) con el producto principal o las ofertas actuales.
Presentación seleccionada de productos recomendados, artículos de tendencia o categorías de productos.
Ofertas emergentes o de fidelización al entrar y salir para generar retención.
Aunque la estructura mencionada no es cerrada. El aspecto de tu página de inicio estará determinado por dos factores: tu sector y las preferencias de tu público.
2. Página de categorías.
Las páginas de categorías ayudan a organizar todos tus productos y facilitan el descubrimiento. Los clientes distraídos digitalmente quieren información instantánea, especialmente cuando están en dispositivos móviles. Por lo tanto, debes brindarles acceso rápido a los productos que desean.
Además de ser cruciales para la experiencia del usuario, las páginas de categorías también deben optimizarse para SEO (optimización de motores de búsqueda). Las relaciones incorrectas entre principales y secundarias pueden resultar en contenido duplicado y socavar su clasificación en los resultados de búsqueda. Por lo tanto, asegúrate de que cada página de categoría:
Tiene una URL descriptiva y compatible con SEO.
Presenta textos únicos para descripciones de categorías.
Se adapta de forma lógica a su arquitectura de información general.
Cuenta con filtros adicionales para clasificar sugerencias de productos.
Natori sigue todos estos principios para crear una experiencia de navegación agradable para los compradores:
3. Página de productos.
El diseño de la página del producto es excepcionalmente importante para el comercio electrónico. Tanto si vendes camisetas como neumáticos, si tus anuncios no tienen buen aspecto, tu tráfico y tus cifras de conversión nunca aumentarán. La página de tu producto debe incluir, como mínimo:
Fotografías de productos de alta calidad.
Especificaciones del producto: nombre, color, tamaños, precios, características clave.
Botones para guardar y comprar más adelante.
Descripción detallada del producto.
Prueba social / reseñas de clientes.
Productos relacionados (productos superiores y ventas cruzadas).
Luego, puedes darle más interés con algunas características adicionales: temporizadores de cuenta regresiva, demostraciones de video o RA, opción de registro en tienda, alertas de disponibilidad y más. En nuestra publicación anterior, hablamos mucho más sobre cómo crear páginas de productos efectivas.
4. Página de proceso de pago.
Muchos factores pueden hacer que el cliente abandone el carrito de la compra, según Baymard Institute:
La mayoría de ellos se pueden evitar mejorando el aspecto y el flujo de la página del proceso de pagos.
Habilita el "pago como invitado" para los que compran por primera vez y solicítales que registren una cuenta después de que hayan completado su compra.
Reduce la cantidad de campos de formulario obligatorios. De media, los sitios web de comercio electrónico tienen 12,8 campos a lo largo del proceso de pago. En su lugar, captura todos los datos del cliente que necesitas en entre 6 y 8 campos.
Enumera claramente todos los métodos de pago que aceptas (p. ej. tarjeta de débito o crédito, Apple Pay, PayPal).
Informa sobre todos los posibles costes previos al proceso de pago. Puedes colocar un banner que informe a los visitantes sobre el umbral de "envío gratuito". Incorpora tarifas de gestión en el precio del producto. Aplica automáticamente los impuestos sobre las ventas relevantes antes del pago.
5. Página Acerca de nosotros.
No trates una página "Acerca de" como una ocurrencia posterior, especialmente si estás en el comercio electrónico B2B. Porque el 52 % de los compradores comerciales dicen que una de las primeras cosas que quieren ver en el sitio web del proveedor es la página "Acerca de nosotros".
Hay muchas formas de crear una página atractiva "Acerca de nosotros" para una empresa de comercio electrónico:
Cuenta una historia sobre tus productos.
Presenta a tu equipo.
Presenta los valores de tu empresa.
Explica cómo opera.
Habla de tu historia.
O presenta tu visión de futuro.
En cuanto al diseño, mantén los textos cortos y precisos. Evita los argumentos de venta y las llamadas a la acción, pero usa elementos visuales del equipo y los productos para respaldar tu historia.
6. Página de resultados de la búsqueda.
Las tiendas de comercio electrónico más grandes deben pensar bien en la experiencia de búsqueda en el sitio.
Para crear una excelente experiencia de búsqueda en el sitio:
Haz que la barra de búsqueda sea fácil de descubrir.
Ofrece completado automático.
Proporciona resultados para palabras mal escritas.
Personaliza los resultados de la búsqueda mediante análisis.
Permite las búsquedas de imágenes junto con consultas de texto.
7. Formularios de registro y de inicio de sesión de cuenta.
No te preocupes demasiado por los formularios de inicio de sesión. Deben ser cortos, progresivos y que no generen fricción. Pídele al comprador que primero proporcione la información básica (correo electrónico/pase) o incluso que inicie sesión con una de sus cuentas sociales. Cada paso adicional durante el registro aumenta las posibilidades de abandono. Solicita los detalles de envío y facturación después de completar el registro. Ofrece a los usuarios la opción de guardar y reutilizar sus datos en una libreta de direcciones, para comodidad de todos.
8. Formulario de boletín de correo electrónico.
Una campaña de marketing por correo electrónico de comercio electrónico bien ejecutada puede generar tráfico repetido a tu sitio web y maximizar las conversiones. Pero antes de ello, debes crear una lista de correo electrónico. Para atraer suscripciones, asigna a tu boletín una ubicación destacada en la página de inicio y mantén una versión adhesiva o emergente en el área del pie de página. Para retener a los compradores primerizos, también puedes ofrecer un pequeño descuento por una suscripción.
10 consejos de expertos en diseño de sitios web de comercio electrónico
Te hemos mostrado qué aspecto tiene un diseño de comercio electrónico ganador y qué páginas necesita.
Ahora, profundicemos en la parte instructiva y hablemos de los consejos de diseño para los propietarios de tiendas.
1. Mantén la sencillez
El proceso de compra debe ser inmediatamente obvio para el cliente. Antes de añadir un nuevo elemento de diseño a la página, pregúntate lo siguiente: ¿esto ayudará o afectará el recorrido del comprador? Es mejor comenzar con una página de destino mínima. Luego, añade elementos adicionales que induzcan a la conversión a medida que aprendes más sobre los comportamientos y preferencias de tu público.
2. La conversión debería poder ofrecer satisfacción.
Una gran experiencia de usuario amplifica el placer de interactuar con tu marca, mientras que los contratiempos de diseño deterioran esa sensación de bienestar. Una vez que hayas terminado con el diseño inicial, audita cada página. Determina dónde puedes eliminar fricciones y añadir satisfacción adicional para mejorar las tasas de conversión de tu tienda.
3. Una tienda personalizada te protege de la competencia.
La marca es un activo poderoso para construir conexiones emocionales con su público y convertirlos en defensores de la marca. Cuatro de cada cinco clientes están más que dispuestos a promocionar una marca favorita. Al crear una experiencia de compra de comercio electrónico distintiva, garantizas su lugar como marca favorita desde hace mucho tiempo, de interacción en interacción.
4. Una gran experiencia del usuario siempre debe ser lo primero.
Los precios atractivos, las promociones geniales y los banners llamativos siguen siendo importantes, pero su efectividad se reduce si la experiencia de usuario (UX) general es pobre. En primer lugar, concéntrate en garantizar una alta usabilidad y rendimiento del sitio web. Luego, trabaja en elementos de diseño gráfico adicionales.
5. Adopta el diseño plano.
A estas alturas, el diseño plano se ha convertido en un "clásico" en la web. Y por una buena razón. Los principios fundamentales de la solicitud de diseño plano:
Jerarquía clara para acelerar el procesamiento de la información.
Iconografía que enfatiza la acción y diseño adaptable.
Uso de patrones familiares que nos ayudan a comprender rápidamente las posibilidades.
Todos estos elementos cuentan para una gran experiencia de comercio electrónico.
6. Sé único.
El espacio de comercio electrónico está más concurrido a medida que pasan los años. Tu marca, iconografía, características del sitio web y experiencia en el mismo deben reforzar conjuntamente tu propuesta de valor única y diferenciar tu negocio de comercio electrónico de la competencia.
7. Piensa en CRO al diseñar un sitio web.
Respalda tus decisiones de diseño con datos. Estudia el ciclo de vida de tu cliente, analiza sus hábitos de navegación, si estás rediseñando, o realiza pruebas de usabilidad con un grupo de sondeo. Aprende todo lo que puedas sobre sus hábitos de navegación, y luego incorpora esos hallazgos a tu diseño. Tu diseño de comercio electrónico debe atraer a tu público objetivo, no solo ser estéticamente agradable para ti.
8. Enseña, no cuentes.
Los grandes sitios web de comercio electrónico guían visualmente al cliente durante su recorrido. Cada elemento juega un papel estratégico en ese proceso de descubrimiento. La información sobre herramientas y los textos de servicio pueden ser útiles y generar conversiones. Pero si necesitas explicar cada paso nuevo, el diseño seleccionado no está funcionando para tu marca.
9. No obligues a tus clientes a pensar.
El descubrimiento y las compras de productos online deben ser intuitivos. Presenta una ruta clara para comprar a cada visitante a través de barras de navegación, arquitectura de información sencilla y llamadas a la acción ubicadas oportunamente. Al minimizar la carga cognitiva en cada paso hacia una compra, aumentas las posibilidades de conversión.
10. Busca datos y comentarios de los clientes de primera mano.
Con un montón de prácticas recomendadas de comercio electrónico en la web, puede ser tentador utilizar cada una de ellas. Pero más no es mejor. No todas las prácticas funcionan universalmente bien para todos los minoristas. Como propietario de un negocio, basa tus decisiones de diseño en datos y comentarios de primera mano de los clientes, en lugar de la sabiduría popular. De esta manera, crearás una experiencia de usuario única que dejará huella en tu público objetivo y les hará más fieles a tu marca.
Conclusión
A fin de cuentas, un buen diseño de sitios web de comercio electrónico tiene que ver con la iteración. Comienza con las páginas básicas y diseña prototipos rápidos. Pruébalos con tu equipo para hacer cambios. Publica una nueva apariencia y recopila información de primera mano de tus clientes.
Entre la optimización de conversiones, las páginas de destino de nuevos productos y las promociones de temporada, siempre tendrás mucho trabajo de "diseño" pendiente. Pero con los requisitos funcionales y de rendimiento en manos de tu proveedor de plataforma de comercio electrónico, puedes concentrarte en la parte creativa del proceso. ¡Y supérate a ti mismo con cada nueva variación de diseño!
Preguntas frecuentes sobre el diseño de sitios web de comercio electrónico
¿Todavía tienes preguntas importantes sobre el diseño de comercio electrónico? ¡Vamos a solucionarlas!
El diseño de sitios web de comercio electrónico es el proceso de creación de una tienda online para que tu empresa venda digitalmente a los clientes objetivo. Para diseñar un sitio web de comercio electrónico, debes planificar, conceptualizar y organizar tu contenido y tus productos para una visualización efectiva en Internet.
Los buenos diseños de sitios web de comercio electrónico tienen 4 elementos clave: navegación clara, arquitectura de información efectiva, páginas de presentación de productos optimizadas, pago fácil. Todos ellos combinados dan como resultado una gran usabilidad.
Estos son los pasos que debes seguir para crear un sitio web de comercio electrónico, incluso si no sabes programar.
Investiga y decide cuál es tu nicho de mercado
Identifica los productos que quieres vender
Desarrolla tu modelo de negocio
Encuentra una plataforma de comercio electrónico o un creador de sitios web de comercio electrónico
Elige tu nombre comercial y registra un dominio
Configura los métodos de pago
Prueba y publica tu tienda de comercio electrónico
Las características de diseño de sitios web de comercio electrónico más deseadas son aquellas destinadas a mejorar las tasas de conversión. Estas incluyen reseñas generadas por el usuario, listas de deseos, fotos de alta calidad, vídeos de demostración, recomendaciones de productos, opción de búsqueda en la tienda, pago con un solo clic, soporte para múltiples opciones de pago y un diseño fácil de usar para dispositivos móviles, que incluya todo lo ya mencionado.
Las pequeñas tiendas de comercio electrónico deben priorizar la experiencia del usuario de la misma manera que lo hacen los grandes minoristas del comercio electrónico. Esto significa utilizar diseños receptivos y compatibles con dispositivos móviles, y garantizar un filtrado y una navegación prácticos. Invierte también en imágenes de alta calidad y no escatimes en aceptar diferentes métodos de pago.
Para las grandes tiendas de comercio electrónico, la navegación efectiva es clave. Dedica más tiempo a determinar la arquitectura de información óptima para mostrar tu stock. Crea diferentes grupos y subgrupos de categorías de productos para acelerar el descubrimiento. Además, invierte en una búsqueda de productos potente en el sitio que también admita diferentes opciones de filtrado: por precio, tipo de producto, tamaño, color, temporada, etc. Naturalmente, tu diseño debe facilitar el descubrimiento, no abrumar debido al gran volumen de opciones.
La tendencia dominante en el diseño de sitios web de comercio electrónico en este momento es la personalización, ya que eso es lo que la mayoría de los consumidores de comercio electrónico esperan por defecto. Se puede lograr una experiencia de usuario personalizada con páginas de destino dinámicas, recomendaciones de productos basadas en datos, ventas adicionales y ventas cruzadas, así como cuestionarios de productos y ediciones seleccionadas.
No, la mayoría de los buenos temas de comercio electrónico no son gratuitos. Pero bien vale la pena la inversión. Los temas de comercio electrónico premium (a diferencia de los gratuitos) no tienen errores, están optimizados para SEO y son completamente seguros. El soporte y la resolución de problemas también son una ventaja con la mayoría de los temas de sitios web de comercio electrónico de pago.
Crear un sitio web de comercio electrónico totalmente personalizado, en lugar de utilizar una plataforma de comercio electrónico, cuesta más. Sin embargo, si tu objetivo es lograr un aspecto totalmente personalizado por menos y de forma más rápida, puedes optar por un enfoque headless para el desarrollo de comercio electrónico.
¡BigCommerce debería estar entre tus principales opciones! Ofrecemos todas las funciones esenciales de diseño de sitios web de comercio electrónico que necesitas para diseñar una tienda electrónica de cualquier tamaño. Los minoristas más pequeños nos prefieren porque ofrecemos todas las funciones comerciales básicas y herramientas de diseño visual a un precio asequible. Los clientes empresariales disfrutan del uso de nuestra plataforma SaaS abierta, ya que no impone límites al diseño ni a las integraciones con otras aplicaciones. Así podrás centrarte en la gestión de tus operaciones sin preocuparte por el desarrollo y el mantenimiento del back-end.
Las tiendas de comercio electrónico B2B utilizan los mismos patrones de diseño de la experiencia de usuario que las tiendas de comercio electrónico B2C, pero tienen una estructura algo diferente. Dado que el ciclo de ventas es más largo en B2B, estas tiendas se centran más en capturar prospectos de TOFU y MOFU, en lugar de captar conversiones inmediatas como las tiendas B2C. Es por eso que algunos de los elementos de diseño clave para una tienda de comercio electrónico B2B son: páginas de presentación de productos más largas, con videos de demostración y descripciones completas de productos, formularios de CTA que ofrecen solicitar una demostración de producto, programar una llamada, etc., y formularios de procesos de pago más largos, solicitando proporcionar una cantidad mínima de pedido, ofreciendo planes de pago y calculadoras de precios para pedidos de gran volumen.